昨天介紹了容器,並使用了bootstrap元件來客製化成設計稿的需求,如h1標籤之圖片代替文字、連結hover與偽元素,那麼今天要來進行下一個部分,主要會是區塊點擊觸發active

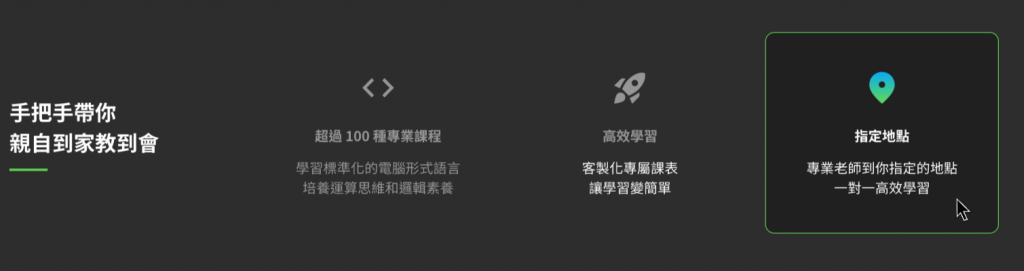
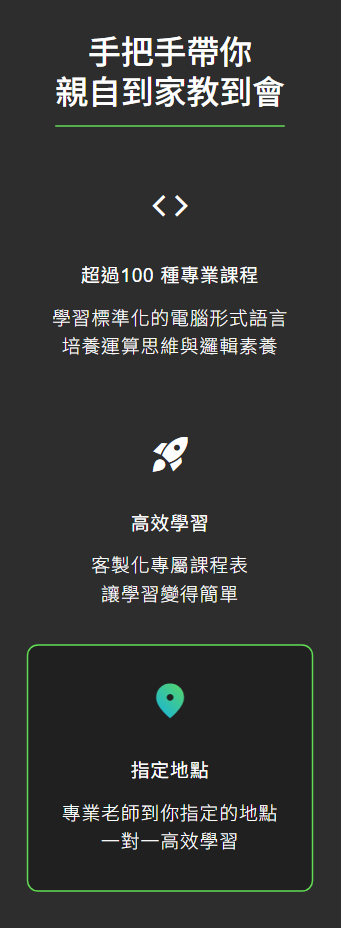
這次設計稿要達成實作效果為:
那其實這部分可以用手刻,但是建議加入bootstrap格線系統,因為可以減少響應式設計的時間,我們接下來先介紹格線系統的運作及概念
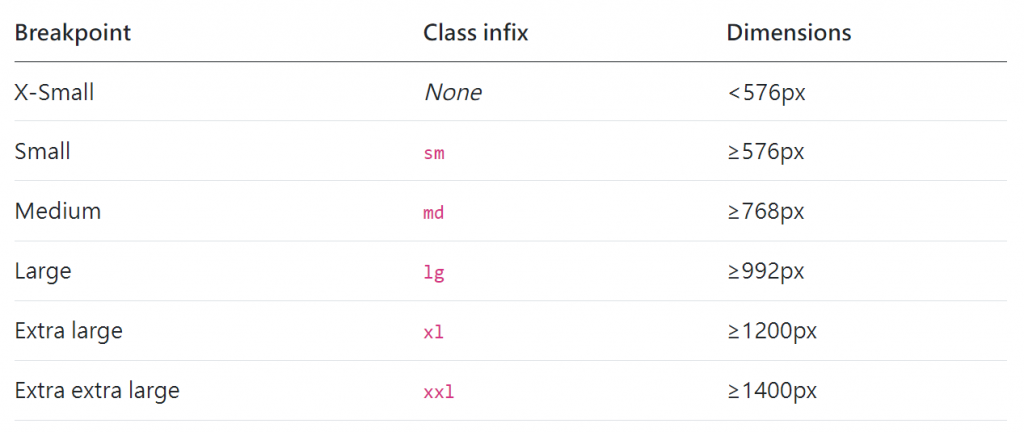
斷點是Bootstrap控制排版在不同的設備或進行響應式變化的觸發點,他其實是使用media queries的斷點構建 CSS,讓瀏覽器在不同尺寸套用不同樣式,重要的是Bootstrap是以手機板開發為主,因此屬性預設從手機尺寸開始套用,參考斷點如下,十分重要建議記下來
另外也可以在bootstrap之_variables.scss中自定義斷點
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);

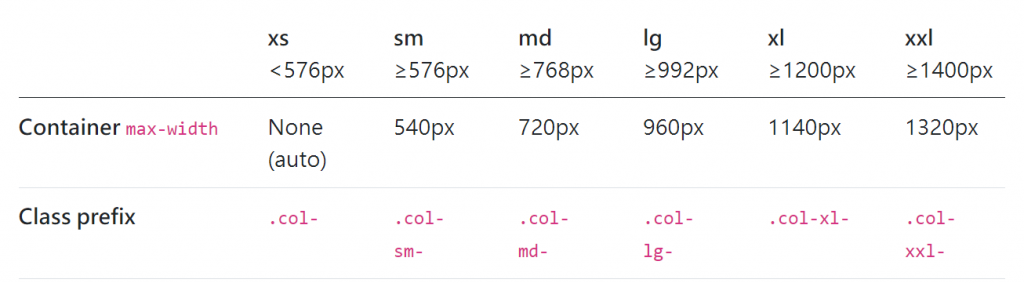
Bootstrap的網格系統使用容器、行、和欄進行排版和對齊內容。並且使用flexbox建立符合響應式設計,而間距可以透過gutter來進行設定,可以不需要用margin、padding。他也是基於 12 欄的佈局,每一行最多可以包含 12 欄。說明每一列的寬度可以是 1 到 12 的任何數字,但列的寬度總和不能超過 12。
而以下三種是常見的網格元素:
<div class="container">
<div class="row">
<div class="col">1 of 2</div>
<div class="col">2 of 2</div>
</div>
<div class="row">
<div class="col">1 of 3</div>
<div class="col">2 of 3</div>
<div class="col">3 of 3</div>
</div>
</div>
另外有個重要的觀念:
.row裡面越單純越好,這是因為 row 類設計用於控制網格系統的整體結構,添加間距可能會破壞網格的對齊
.col裡面使用 margin 和 padding 是可以的,而且在很多情況下是推薦的做法,可在不影響整體網格結構的情況下微調內容的間距

透過className屬性設定斷點,我們可以達到同一個屬性在不同尺寸得裝置會有不同的佈局,以class="d-flex flex-lg-row flex-column"為例,d-flex與flex-column將會在所有尺寸都吃到這個效果,然而flex-lg-row會在尺寸大於992px時蓋掉flex-column,小於992px則是吃回flex-column的屬性,因為bootstrap是手機優先開發,fs-1 fs-lg-3同理,字級預設是40px,當尺寸變成lg斷點便設為28px
另外,我們有在.row設定四個.col-lg-3,便會將該列分為四等分,因此桌面板會是平行排列四等分,而手機板要變成垂直排列就要設定.col-12,但.row裡面有預設.col-12,就不需要再寫一遍,搭配flex我們便能實現電腦版區塊平行排列,手機板垂直排列的效果

簡單的hover大家應該都會,但如何控制某個區塊裡的特定元素呢,其實也很簡單,方法如下,不過我原本有套用背景色了,因此只能用!important來覆蓋他,此方法可以用但是少用,盡量用來設定不常出現的元素,並且要多給他幾層class來區隔
.feature {
.board {
width: 306px;
height: 264px;
}
.board:hover {
border: 2px solid #62db54;
border-radius: 12px;
background-color: #202020;
cursor: pointer;
}
.board:hover .material-symbols-outlined {
background: linear-gradient(45deg, #09acf5, #62db54) !important;
-webkit-background-clip: text !important;
color: transparent !important;
}
}